My Role
Collaborators
Product Manager
Developer
Timeline
May 2023 - Nov 2023
Stakeholder Alignment
By leading collaborative discussions with key stakeholders, I ensured that the navigation redesign for the FACES app aligned with the brand’s digital strategy and user experience goals. Through fostering alignment and consensus, I cultivated a shared vision that guided the redesign process, ensuring it met both business objectives and user needs.
Problem Statement
User Frustration
Users encounter difficulties understanding which state they are on.
Reduced Engagement
The unclear navigation discourages users from exploring the app's full potential, resulting in reduced engagement and interaction which meant less session times.
High Bounce rate
Users exhibit a considerable bounce rate, especially in the 'Wishlist' and 'Blog' sections, where activity is also minimal. Surprisingly, the 'Categories' section also experiences unexpected high Bounce rate.
Inefficient Information
Important content and functionalities are buried within the interface, hindering efficient information retrieval.
Brand Perception
The navigation system's complexities impact the overall perception of the FACES brand, potentially deterring users and limiting growth.
Implementation
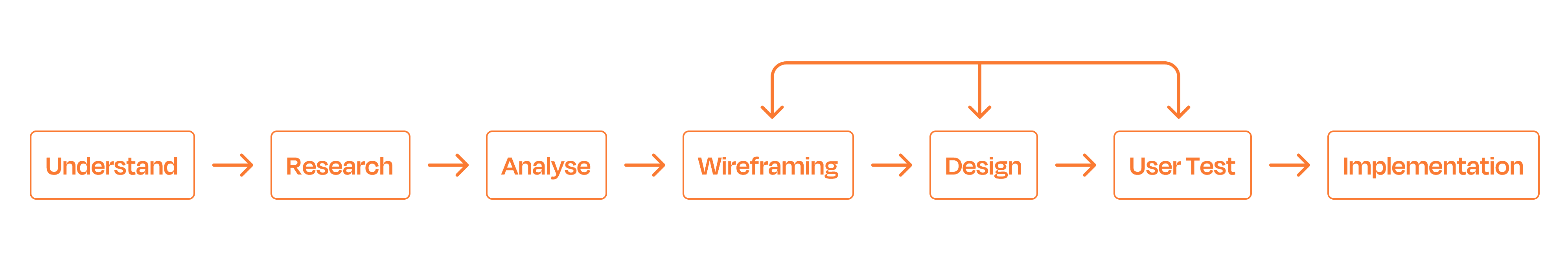
In the redesign of the FACES app navigation, I implemented several key changes to enhance usability and streamline the user experience. The navigation hierarchy was simplified, with features logically categorised to improve ease of access. This restructuring aimed to reduce clutter and make it easier for users to find what they were looking for.
I introduced new sections, including a store locator, which allows users to easily find nearby FACES stores, and a services section to provide quick access to key offerings. These additions were designed to address user needs and improve overall functionality.
To further support new users, I incorporated tooltips throughout the app to guide them through the updated features, ensuring a smooth and intuitive onboarding process. This helped reduce confusion and eased users into the new navigation system.
The redesign also focused on maintaining visual design consistency across the app. This balance between familiar elements and new features was crucial in ensuring users felt comfortable with the updates while benefiting from the enhanced functionality. Overall, these improvements made the app more intuitive, accessible, and aligned with user needs, leading to a more satisfying experience for both new and returning users.
Results
Improved User Engagement
The redesigned navigation led to increased user engagement, with longer sessions and more interactions across the app.
Reduced Bounce Rates
Removing underperforming sections like ‘Wishlist’ and ‘Blog’ lowered bounce rates, encouraging users to explore features like ‘Find in Store’ and ‘Services’.
Higher Search Rate
The prominence of search within ‘Home’ and ‘Categories’ sections resulted in more frequent searches and higher interaction rates on product pages (PLP/PDP).
Positive User Feedback
Users praised the improved clarity and new navigation options, which enhanced their overall experience.
Seamless Transition
Tooltips for new features ensured a smooth transition for existing users, reducing confusion and easing the learning curve.
Increased User Satisfaction & Retention
The easier-to-use navigation boosted satisfaction ratings and led to higher user retention, solidifying FACES’ brand image as user-friendly and responsive to customer needs.
Challenges
The main challenges in redesigning the FACES app navigation included balancing enhancements with minimal disruption, ensuring users could adapt to changes without confusion.
Visual design consistency was crucial to maintaining familiarity. Introducing new navigation options for first-time users required careful integration, using tooltips to guide them.
Additionally, streamlining the information architecture involved restructuring the navigation hierarchy and creating new taxonomy to improve browsing. Another challenge was ensuring a consistent navigation experience across the app, adapting its functionality based on the user’s location, such as in the PDP/PDP sections.
Conclusion
The FACES navigation redesign was a success, leading to higher user engagement, reduced bounce rates, and increased feature utilisation. Positive user feedback highlighted improved clarity and ease of use, while tooltips ensured a smooth transition for existing users. New users also benefited from a streamlined onboarding experience, contributing to higher retention rates.
By addressing user pain points through comprehensive research and simplifying the navigation system, we created a more intuitive and consistent experience across the platform. This redesign not only enhanced user satisfaction but also strengthened the FACES brand image.